04/05
_ [デザイン] キーボードネタの画像作り


jubeat++に引き続いてキーボードの方も画像の作り方を書いてみます。こちらはやっている事はロゴ以上に簡単なのですが、作った画像が43枚と多くて。どうしてこんな事になってしまったんだろうと自分にツッコミを入れながら1週間画像作成を続け。そしてテキストが間に合わないというオチ(汗。
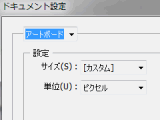
画像サイズとグリッド


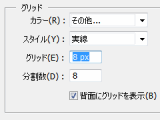
この日記の画像はほぼ全て160×120です。ですので、はじめからこのサイズの画像を作るためのドキュメントにしました。アートボードをピクセル単位に、そして1pxごとのグリッドにスナップされるように。
ベクタ系ソフトでドット絵を描いている気分になって微妙なのですが(汗)、こうするとPhotoshopに移したときに綺麗になります。ドット絵師さんが、輪郭線がぼけにくいように下絵の位置をを微調整するのと同じ感じかと。多分。
48px以下のアイコンを描くときには同じようにしています。128とか256とか大きくなると、もうそんな事を気にしなくて良くて良い感じ。
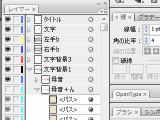
レイアウトとボタンサイズ


まず、背景に160×120のキャンバスを置きます。この中に絵を描いて、最後に枠ごとコピーしてPhotoshopに持って行きます。作業途中は不透明度を上げたりロックしたりして邪魔にならないように。
横幅が160で、横に並べられるボタン数から、ボタンの大きさを24pxに決めました。しかしこれでも、3段目までだと横幅がいっぱい。数字の段を入れようとするとかなり無理がありました。「6」は右手派と左手派がいて、もし右手側にするならボタンをもう一回り小さくしないといけないなと。どうせ紹介しないですし、ばっさり最上段を削ってしまいました。
そうすると空いたところに何を入れようかと。いろいろ試して、下にタイトル、上に指の名前で落ち着きました。
枠線は中央か内側か外側か


枠の場所を1px単位で揃え、1px, 3px...の幅にするときの注意。枠線を中央に描くと、両側に0.5pxずつずれます。そうすると線の引く方向によっては輪郭線がぼけて、まるで2pxの薄い線を引いたようになってしまいます。
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ +1px
■■■■■■
■■■■■■■■■■■■__________ 線
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄■■■■■■■■■■■■
■■■■■■
 ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄  ̄ -1px
外側 中央 内側
……と、ぼけてはいけないように作ったつもりでしたが、後の画像を見てみると中央の方が綺麗で、そちらを採用しました。
ボタンの形
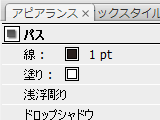
正方形を描いて、スタイライズの「角を丸くする 半径4px」で終了。
スタイライズは後からアピアランスで微調整が行えて便利です。
指ごとの色


小指〜人差し指の4色の選び方。
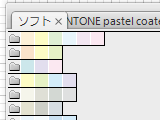
デザイナーさんはどうしているのか良く分かりませんけれども、色のセンスに自信がなくても、Illustratorの勧めの色セットを順番に使えばそれっぽくなります。「スウォッチライブラリ/カラー特製/ソフト」の一番上に、ちょうど虹のようにカラフルなものがあり、そのうち中4色、黄色から紫までを順番に使いました。
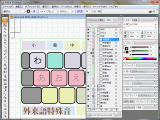
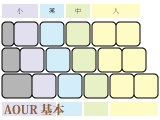
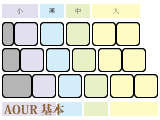
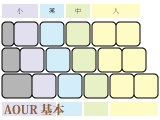
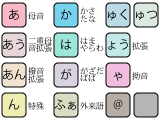
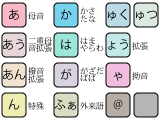
キー種別ごとの色


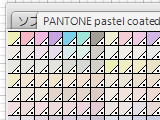
今度は種類が多くなります。色セットはお勧めのうち種類が豊富な PANTONE pastel で。印刷用でこういう WEB 画像向けではないと思いますが、まぁ。
最初に決めたことは、よく使う「あ・か・は・ん」の4つに目立つ色を使う事でした。「かさたなはまやらわ」は静音としてはひとまとめで考えることが多いでしょうが、9個同じ色が並んでいても覚えられるとは思えませんでしたので、真ん中で分けました。そして扱わない記号・機能キーを暗い色で目立たないように。
次に濁音・半濁音「がざだばぱ」。適当に空いている青紫色にしました。母音を暖色系に、子音を寒色系に。
その他はできるだけ淡く、近い音っぽい色に。ただし左手人差し指で押す拗音化キー「ゃ」だけは目立つようにしています。
文字の色
普通の黒です。「あおえうい」を使わないときは不透明度25%にしました。
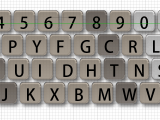
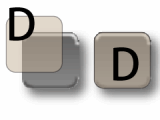
参考までに旧ボタン



2年半前にDvorakを覚えようとして失敗したときの図です。
同じように作ったべた塗り角丸四角形に、「浅浮彫り」というフィルターをかけてボタン風に浮き上がらせています。これにドロップシャドウをかけ、適当な不透明度で他の画像と掛け合わせると完成でした。この方法はすっかり忘れていました。


ちょっと自己主張が強くて、今回の目的には合わないかもと思いつつ、実験してみました。先ほどの画像に「浅浮彫り 150dpi」+「スクリーン 75%」してみた例。 ……今更綺麗になっても手遅れ(ぱた。
図の作り方はともかく、この指だけの3色で新しい配列を覚えるのは無理があったのではと、今は思っています。
フォント
キーボード内の文字は「小塚ゴシックR 12pt」、タイトルは「小塚明朝H 12pt」、キーボード上の指表示は「小塚明朝R 6pt」。ひねりも何もありません。
改行記号一つだけは、小塚ゴシックProに入っていませんでしたので「メイリオ 12pt」にしました。
最後に
まとめると、グリッド合わせや元々ある色セットを使うとして選択肢を絞ると、それなりに綺麗になるのかなというところです。
このキーボードネタを行おうと思ったきっかけを次に書いて、一連の長文エントリを終了にしたいと思います。
……4月第1週に書きますと言っちゃっているのに。四月馬鹿の見積もりが甘かったです(汗。