10/14
_ [DQ9] ゆりっぺ地図


日曜日に手に入れたゆりっぺ地図も描き終わり、いつものように 攻略ページを更新 しました。
その日曜日に、友人と話していた一コマを意訳的に。
- 友: 最近ドラクエばかり進めていて、同人ゲームをやっていないって事はないです?
- ほ: そんな事は無いです。ドラクエも進めていません
...えっと、確かにプレイ時間が250時間くらいになっているようなのですけれど、最近大抵は地図を描くためのキャプチャ用。レアアイテム回収とか錬金とか全然進まず、これはプレイしていると言ってはいけないような(-・;
そして今は新しい地図を描くよりも、やっぱり水や自然マップの綺麗な輪郭が欲しいと思い始めている所だったり。そうするとまた画面と1ピクセル単位でにらめっこする作業が始まって(-・; でも折角だから仕組みを知っておきたいとも思ったり。
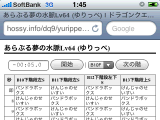
さてこのマラソンツール、どのアイテムが出るかというのを1秒単位で計算し、td の中のテキストを一気に更新しています。その表示について、1つ諦めた事を。
横幅が十分広いと、表の中の文字がそれぞれ1行で表示されます。でも狭いと、この画像のように折り返されてしまうのがなんだかなぁと思っていました。見た目的には、行数が半分以下になって勿体ないと思うのと、文字数が変わって1秒単位でレイアウト計算をし直すのが遅いんじゃないかと。
この解決方法その1として、文字数を削ることを考えました。「けんじゃのせいすい」じゃなくて「賢者の聖水」でいいじゃない、と。でもそうすると、「リサイクルストーン」等をどう短くすればいいのか作るときに考えないといけない(汗)のと、手を抜くとアイテム名検索に引っかからなくなるのが良くないかと思って没に。
もう1つ、スタイルシート側で、1行からはみ出した時にはそれは表示しない事も試しました。でも、td 要素に overflow: hidden; をうまく効かせられず、没。なにか抜けているのだと思いますけれど... 一応 td 要素の中に div を挟んで無理矢理はできましたけれども、それはブラウザごとのレイアウトの調整が大変そうでしたし。うーん。
ま、1秒単位で表のレイアウト計算をし直しても、iPhone でも十分な速度が出ていたもので、あまり頑張らずに今のままにしています。はい、そんな言い訳エントリでした。
...地図が一段落したら、積んでいる本とかゲームとかを少しずつ進めていきたいかな(汗汗)。


初めまして。<br><br>つい最近、こういった便利なツールの存在を知って、こちらのツールを使わせて頂いています。<br><br>とても便利で、解りやすく<br>iPhoneでも使える点が、かなり良いですね。<br><br>ウチでは、パソコンよりも<br>iPhoneでの使用頻度が高いです。<br><br>これからも、感謝しつつ使わせて頂きます。
どうもありがとうございます。いやー、半ば自分専用のニッチすぎる所として作っていて、他の方に使って頂けるとは m(_ _)m<br>せっかくDSで遊べるのに、どうしてパソコンの広い画面が近くで必要なのだろうというのが作った動機の一つだったもので、やったっ、という感じです。<br>これからもよろしくお願いします。