10/06
_ [DQ9] 複雑なものをどれだけ単純に切り分けられるか



iPhoneで画面をキャプチャする方法が「ホーム+スリープ」というのを、夕食を食べながら知りましてて、早速トモヒロ地図でかしゃっと。こんな感じで表の下に画像が重なっています。iPhone の Safari だと position:fixed; が効かなくて、アドレス部分がいらないからとスクロールすると画像まで上に動くのがちょっと、とか思いつつ、まぁこれだけ表示されていれば実用上あまり問題ないからと。
それと、帰ってから地図作成ツールで、遺跡マップ以外もそれなりに見えるようなパターンを追加。これを使ってまさゆき地図の画像を差し替えました。輪郭処理が断然可愛くなったのではないかと。多分マラソンツールの画像としてはこれで十分で、これ以上再現度を上げようとするのは趣味というかなんというか(-・;
そこで今回地図作成についてあとがき兼反省点。
地図の輪郭線を綺麗に自動生成するために、RPGツクールでは少なくともツクール2000の頃から、1つのマップチップを縦横2分割ずつして描くようにしています。詳しくは [『RPGツクール2000』 チップセットグラフィックのきまり] の基礎知識編あたりを参考に。最新のツクールVXでも、チップセットのレイアウトは微妙に変わったものの、配置の仕組みについてはそのままです。今日地図作成ツールに追加した 汎用マップチップ はこれだけ。
┌──┬──┬──┐ │左上│ 上 │右上│ │ │ │ │ ├──┼──┼──┤ │左 │AB│右 │ │ │CD│ │ ├──┼──┼──┤ │左下│ 下 │右下│ │ │ │ │ └──┴──┴──┘
3*3=9個の「通行可能/不可」だけの情報を持つチップを配置したときの話。中央チップの左上部「A」は、自分自身の他に、隣り合う「左上・上・左」の3種類の情報をあわせれば、輪郭線が決定する、というものでした。同様に右上の「B」は「右上・右・上」で。このパターンなら簡単に輪郭線を描けます。
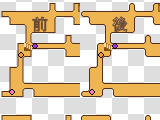
しかし、ドラクエ9の宝の地図の場合、もっと綺麗な地図に見せるために、どうやら周辺8マスの情報を全て使っているようです。そのために、細い道はわりと境界線がなめらかで、大きな部屋では大きな凹凸がある、というわけでして。
それで、この仕組みは使えないよなぁと思って、周辺8マス: 2^8 = 256パターンを MS-Excel を使って気合いで解析してみました。そうしてできたものが、遺跡マップの境界線画像。とりあえずそれっぽいマップが作れはするのですけれど、元画像がばらばらなのと、JavaScriptのコードも後から見直したくない訳の分からないものになっていて...
...更に、ヘンにパーツの共用が行われていて、自然マップでこれをさっぱり使えないことに気付きました(汗。気合いに走る前に、境界線の作り方を見破って整理してから取り組めば良かったです、おそらくはツクールの拡張で考えられるはずで(汗汗)。
そんな感じで、こういう境界線を作る方法を考えるときに、難しい問題をそのまま見切り発車で難しく解こうとすると後から大変なことになるという例でした。先が長いときに、道筋検討のために問題を因数分解するのと、それに沿って一歩一歩進んでいくことって、多分こういう攻略ページだけじゃなくてビジネスの世界でも一緒だよなぁと、色々反省しきりなのでした。ぁぅ。
暫くこの日記はこんな感じでドラクエの話と言うか、ドラクエをネタにした DHTML ネタで埋まると思います(-・;