09/12
_ [ブラウザ] Google Chrome
Google が出しているブラウザ、Google Chrome を試してみました。
嬉しいこと
最初に思ったのは、うわこれ秀丸っぽいと。タブをドラッグドロップで別ウィンドウに切り離せたり、1つ1つのウィンドウが別プロセスだったり。普段使っているMozilla Firefox 3 だとたまにあるページの表示で固まってしまってどのページも表示できなくなってしまうのですが、Google Chrome だと一つが固まっても他は無関係に動かし続けられます。
以前見ていたページを探す時、他のブラウザでは履歴ページを見ても良く分からないことが。サイト単位や日単位でグループ化されても、数が多いと結局分かりませんと。単に時系列でずらずら並べられていて検索してくださいというこのスタンスは良いなぁと思いました。
画面がシンプルになっているのも好印象。サイドバーだとかツールバーだとかでごてごてせず、検索窓もなく。検索方法についてはいかにも JWord と相性が良くない感じです。ダウンロードも別ウィンドウを出さなかったり。シンプルだなぁ。
Javascriptの動作が速いらしいです。そういうサイトを使っていなくて良く分かりませんでした(-・;
多分こういう画面が大きくて速くて作りなのは、ブラウザをOSに準ずる環境として扱いたいからなのかなぁと。大きくて速いほどアプリケーションがたくさん動かせる。レスポンスの量は広告の量にも繋がるとか。
もう少しなこと
β版ですし。 ...で終わらせると身もふたもないです、はぃ(-・;
作り込みされていない所がいくつか見られました。不具合系では、私のノートPCではタッチパッドで上スクロールが効かなくて Google Chrome まとめWiki の マウスホイールでページを上にスクロールできないんだけど? を見ても IntelliPoint を使っていなかったらどうすればいいんだろうとか、たまに設定画面で変更したはずの項目が元に戻っていたりとか。きっと直るでしょう(-・;
不具合ではないけれど困ったところとしては、クリップボードへのテキストコピーが他のブラウザに比べて綺麗にできないとか、RSS に対応していないところとか。
そしてもう一つ困るのが、プラグイン拡張に対応していないこと。特に Mozilla Firefox の Greasemonkey とか Sleipnir の SeaHorse に相当するものがなくて ...と思っていたら、サイボウズラボで Greasemetal なんてものがいつの間にか。すごっ(-・;
ともかく、良いところは光っているけれど、常用するにはまだ欠点の方が目立ってしまうかなという感じです。今後の開発に期待です。
最後に
Google Chrome によってブラウザがもっと活性化すれば良いなと思いました。
Google Chrome の目的がシェアを取ることでなくて他のブラウザのウェブアプリケーション実行速度を上げることにあるとすると、なかなか面白いなぁ、なんて思います。
09/12
_ [パズドラ] ヨミアヌビスで適当に9コンボくらい狙う方法
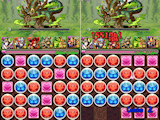
嵐コラボ 続

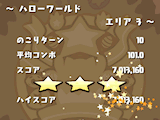
最初以外は全部スキルドロップ消しで、平均コンボ数100を超えました。運だけ(-・; 嵐装備を全種類揃えて満足しました。
正午から悪魔ダンジョンの追加があるそうです。今度は回復耐久だけのゲームでなければ良いのですが(-・;
闇ツクヨミ+光アヌビス


[2014/07/22 ヨミアヌビスは練習が必要] の続き。8コンボ4倍、9コンボ7倍、10コンボ以上10倍の攻撃力ですから、最低8コンボを組まないとほとんどダメージを与えられません。ヨミのリーダースキル+10秒、覚醒スキル+1秒をあわせた計15秒間で、できるだけコンボが繋がるように組みます。属性強化で横1列組む、2体攻撃のために4個並べる、という余裕はきっとあまりありません。


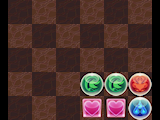
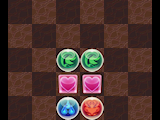
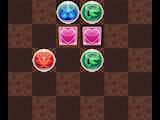
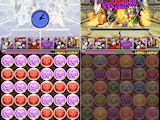
その並べ方、ミルフィーユ式に全部横向きに組みたくなるところですが、


このように縦と横を組み合わせた方が落ちコンボが発生しやすいです。こちらは木・回復どちらも2カ所ずつどちらかに繋がると消える4面待ち。全部横の場合は2面待ちで。1つコンボ数が増えると倍率が一気に変わる光アヌビスでは、この差はとても大きいです。

縦に並べるのは画面上側でも下側でも大丈夫です。同じように消えます。
余りの計算と縦積み位置調整
6色のドロップをそれぞれ3で割ったときの余りが少ないほど、盤面コンボ数を稼げます。うまくいけば次のように、という画像を。

余り0。盤面10コンボ、10倍ダメージを狙えます。3色ダンジョンだとたまに現れます。

余り3。盤面9コンボ。もし余ったものが2-1の場合、上側に縦に積んでおくと1つ繋がる待ちになります。

余り6。盤面8コンボ。よくあるパターンです。

余り9。盤面7コンボ。落ちコンボしないとリーダースキルが発動しませんが、6面~7面待ちできるような配置にできます。余ったドロップをうっかり9個正方形状に繋げてしまうと待ち数が減ってしまいますから、最初の数え間違いに注意です。

余り12。盤面6コンボ。これは泣けます。
つなげてもうた
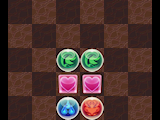
……と、そんなにうまくコンボ理論値を繋げられないひとがここに。失敗例をいくつか。

最後水ドロップを横に並べようとして、つながってしまったとき。これはさすがに気付きそうで、水と回復の場所を入れ替えれば5個消しになって待ちが2つ消えてしまうけれども、それくらいなら仕方ないかと。

似た盤面ですけれど、こちらは火6個が一気に消えることに気付きにくいです。同色ドロップが13個以上あるときの縦積みは危険。

右上で残り3個を処理しようとして、どうやっても光が繋がってしまうと。
これらのようなうっかり繋がりを防ぐために、2回以上消すものは下端などの他とつながりにくい場所に避ける方が安心です。動かす量が多少増えても、最後考える時間が減れば元が取れます。
最後の処理


火ドロップを持って最後6個で処理するときに、木・回復の両方を横に並べるように動かすのはどうすれば良いかと詰まって、時間切れになることがあります(汗。パターンがすらすら出てくるようにならないと、です。
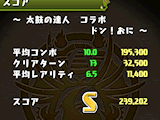
結果



ボスにワンパンされないダンジョンでは、これでだいたいたまドラ回収できますと。
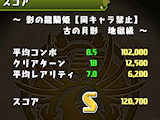
影の龍騎姫はボスには耐えられても、道中のワーウルフが嫌がらせでした。
ここまでの苦労をなかったことにする話

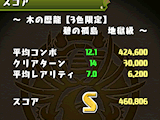
聖の龍騎姫。二色陣+エンハンス+ドロップ強化で9コンボ、運良く落ちコンボすれば10倍発動でワンパン勝利。もちろんコンボ数も稼げます。頑張って並べ方を考えていたのは…… 道中のためだと思うことにします。
15秒に慣れると、CTWスキルの10秒間動かし放題の方が、かえって思った場所に動かせずにコンボ数が減ることもあります。 ……私だけではないですよね、きっと(汗。
おまけ: 画像の作り方
jQuery でこんな感じのコードを書いてブラウザで開き、名前を付けて保存。読み込んでいる画像は前回の日記の最後のものです。
$(document).ready(function(){
var ary = [
4, 3, 2, 2, 1, 3,
4, 3, 5, 5, 1, 3,
4, 3, 1, 0, 1, 3,
1, 1, 1, 2, 2, 2,
5, 5, 5, 0, 0, 0,
];
var canvas = document.createElement("canvas");
canvas.width = 160;
canvas.height = 120;
$(document.body).prepend(canvas)
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(0, 0, 0)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
var image = new Image();
image.src = "pzdr_drop.png";
image.onload = function() {
for (var i = 0; i < ary.length; ++i) {
var x = i % 6;
var y = (i - x) / 6;
var sx = ary[i] * 24;
var sy = ((x + y) % 2) * 24;
var dx = x * 24 + 8;
var dy = y * 24;
ctx.drawImage(image, sx, sy, 24, 24, dx, dy, 24, 24);
}
}
});
以前はこの手の画像を作るのに、Visual Studio で BitBlt() でコピペを繰り替えしたり、画像処理ソフトを Python スクリプトなどで操作していました。今ではテキストエディタとブラウザだけ。ほんと楽になりました。